Below is my new viz showing the tallest buildings in New York. I moved from London to New York just over two months ago, and I love it here so I wanted to do a NYC themed viz in honour of my new home. I also happen to be someone who has always been fascinated with tall buildings, so this seemed like a natural choice of subject. So first up here's the viz, I hope you enjoy exploring the virtual New York, and below it are some of my thoughts around design in Tableau and the key elements that make up this viz.
1. Giving the viz a New York feel:
I wanted to make this viz obviously about New York City, so that even if all text were obscured you would be able to instantly recognise that NYC is the theme. I did this with two devices. The first is the title which riffs on the famous 'I (heart) NY' logo seen gracing the t-shirts of tourists throughout the city.
To make this I found out the name of the font used in that famous logo - American Typewriter - and found myself a free source to download the font. I often use an open source website called DAFONT, but this time I had to look elsewhere. I then simply copied and pasted the heart from the web using a screen grab and put the title together in Powerpoint before saving as a PNG file. Tableau does not work too well with custom fonts when published so its important to save the title as a picture and bring it in as an image.
The second device for implementing the look and feel is the yellow taxi. Again I copied an open source image from the web and this time added a speech bubble in Powerpoint, again using American Typewriter font before saving as a PNG file. I then brought the taxi into the dashboard by placing it as a shape in a worksheet. I did this so that I could use the taxi as an icon to hover over for more info, which is a tip I picked up at the Tableau Customer Conference.
You don't have to go over the top with clutter to give a viz a theme.
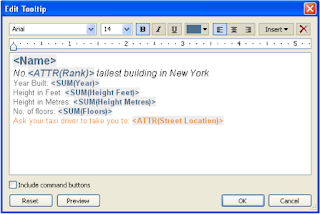
2. Creating a good tooltip
Spending just a little time working on your tooltips is a very easy way to give your viz a look that is unique and not just based on default settings. First up I always turn off the command buttons, I really hate those things. Then I add in as much dynamic info as is useful and try to construct the tooltip in an engaging way. Sometimes I write sentences but I felt in this instance mixing in a more modular approach worked best to get the various stats across. And I wanted to link in something with the taxi. Here's how I made it:
3. Getting photos of each building
This was a very important step as I thought it would be silly to do a whole viz about skyscrapers but then not show what they look like. I brought in the photos using a floating web box in the dashboard and linked each one to a URL I captured from the web and brought into the datasource. Unfortunately each URL I grabbed was a completely different size, so I ended up spending a lot of time resizing the photos. This wasn't too bad as most of the photos came from wikipedia and you can change the pixel width of the picture within the URL itself. However it was a pain in the butt getting each one right and sourcing the missing pictures.
I had wanted to use a picture frame to sit behind the photos but the different aspect ratios of the pictures meant it looked a bit rubbish so I scrapped the idea.
Here's some examples of photo url's before and after resizing. See if you can spot the difference.
4. Using a parameter to view the data in two different ways
Something I do quite a lot is use parameters in Tableau to enable the end-user with the option of viewing the data in a couple of different ways. In this case I let the user pick between viewing the bar chart of buildings sorted by descending height, or descending age. I thought the latter view in particular would provide some insight into the two great ages for New York skyscrapers, which are right now and the 1930's.
This is what the parameter looks like and also the calculated field that runs from it to enable the sorting.
I also spotted something interesting about the data, which was that there were no skyscrapers built between 1934 and 1959, so I decided to call that out using a text box that would only appear when the view was sorted by Year Built. Here's what that calculated field looks like:
5. Going the extra mile to get the final bits of data
I sourced the main data for this viz straight from wikipedia. In fact I do that a lot on Tableau Public. I like to take info that's already out there and try to present it in a more engaging form. However the wikipedia entries did not include a latitude and longitude and I felt a map of Manhattan was pretty essential to doing this viz right. So I had to get onto Google maps, locate the buildings and use the 'what's here' function you get when right clicking on the map to bring up the latitude and longitude. A few copy and pastes later and I had what I needed for the map.
I also decided to add in the cross-streets rather than the simple street address given in wikipedia. This is because no one can really visualise where say 320 5th Avenue is, but if I say a building is at 42nd and 8th then its easy to visualise. Also this tied in nicely with the taxi theme.
Sometimes unfortunately the data you want isn't all there in the first place you look and some manual work is involved to get the last little bits that really make the viz look complete.
Finishing touches and other thoughts
I've no idea why I used the colours I did, other than trial and error until it 'popped'. I definitely though wanted the background for this to be white as I wanted it to look clean. I also built in a few little things to make the viz neater, like the border and colour legend.
One of the things I also learnt at TCC13 was to use hovering actions instead of select actions to make it more obvious to the user that the viz is interactive and to help them dive right in to using that interactivity. I pick up a lot of tips and tricks from studying the work of other Tableau bloggers, and I know others do too. I think that attitude is helping drive up quality across the board.
One final thought on design that I picked up from my wife is a quote from Coco Chanel: "When accessorizing, always take off the last thing you put on". I did that here and I'm glad I did.".